こんにちは。ホです。
最近よく使われているAdobe XDって、知っていますかー?
Adobe Photoshopを使ってデザインを作成していた私にXDはすこし不慣れな感じでした。
一度使ってみたかったんですが、難しいかと不安で使ったことがありませんでした。
本格的にXDを使い始めたのは、アクアリングに入社してからです。XDを使って多数のデザインを作成してみて、XDの魅力に気づきました。
XDのメリット
さて、XDの魅力とは何でしょうか?
私が考えるXDのメリットを4つにまとめました。
1.軽さ
確かにPhotoshopより軽いと感じています。アートボードの数が増えてもスピードに大きな変化はありません。
快適に多いWebページをデザインできることというのは、デザイナーにとってすごいメリットだと思います。
2.定期的なアップデート
Adobe Blogに公開されているXDのアップデートノートを見ると、AdobeはXDの正式版がリリースされた2018年10月から2019年11月まで毎月アップデートをしてくれています。 定期的なアップデートとは、つまり機能がだんだん良くなっているということですよね。
3.簡単なプロトタイピングでUI把握
プロトタイピングが作れるのは、XDの最大の特徴だと思っています。
最近はUXについて関心が高くなっていますね。そのトレンドに合っているのがプロトタイプ機能です。プロトタイプを通じてWebサイトの全体構成、画面の遷移、UIの操作などをユーザーに理解させ、経験することができるので、改善点を発見できます。
4.アニメーション機能
2018年にアップデートされたアニメーション機能は、UIに意味を付与しているのでユーザー体験を向上させる大事な機能だと思います。
簡単にアニメーションを作れるため、協業しているエンジニアにもデザイナーのデザイン意図を理解してもらいやすく、ありがたい機能です。
機能⓵
リピートグリッド
XDの主要機能を紹介しようと思います。
Webデザインには繰り返される要素が多いです。その要素を1つずつコピーして揃えるのは時間がかかってしまいますね。
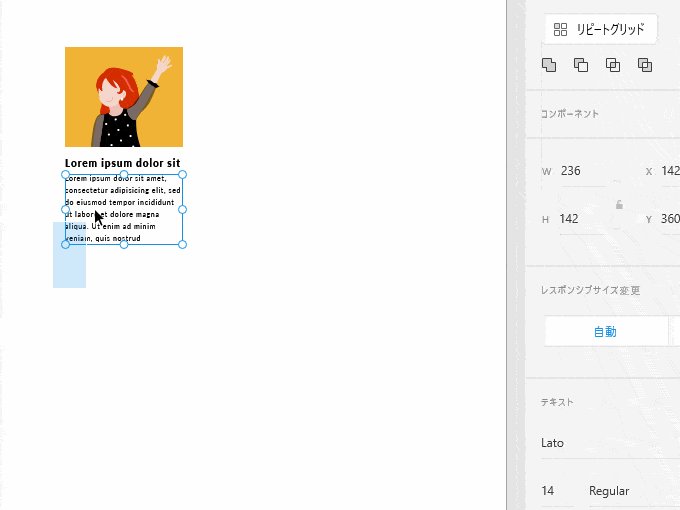
「リピートグリッド」機能は、繰り返される要素を一気に作り、余白を調整することができます。
繰り返したい要素を選択し、グループ化して「リピートグリッド」をクリックします。
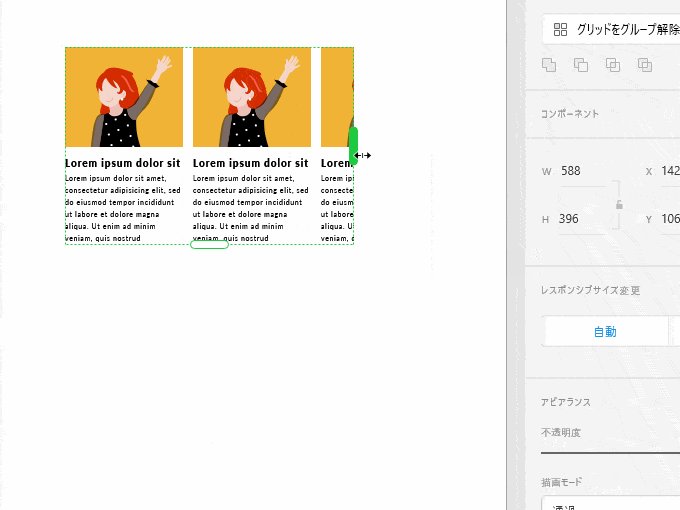
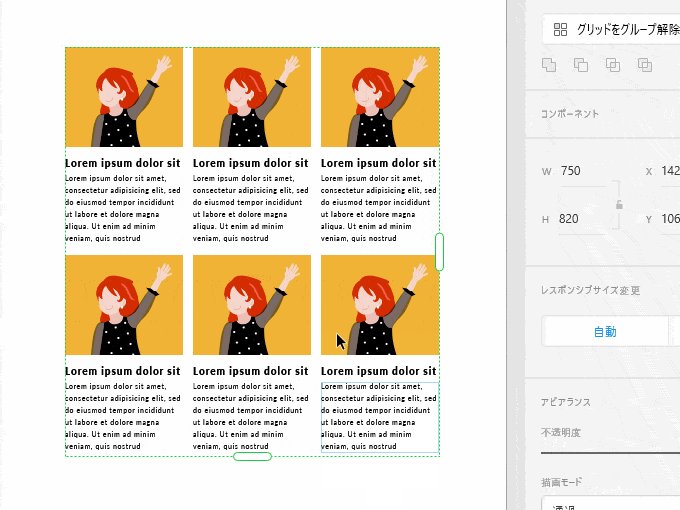
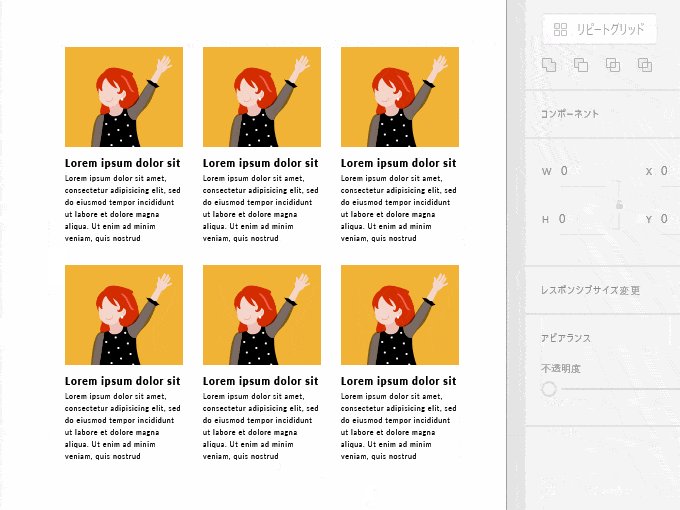
薄緑色の楕円形のボタンをドラッグしたら、要素が繰り返されます。
デザイナーには特に便利な機能ですね!
機能⓶
Adobe XDからPhotoshopを呼び出して画像編集
XDはPhotoshopみたいな細かいグラフィック作業はできません。
しかしXDに指定した画像をPhotoshopに繋げて、編集ができる機能が2019年8月にアップデートされました。
Photoshopで画像を修正し保存したら、XDにすぐ反映されます。
個人的には、この機能をよく使っています。作業のスピードを早くできる便利な機能だと思います。
機能⓷
ホバーアニメーション
最近、知らなかったXDの面白い機能に気付きました。ホバーアニメーションが作れる機能です。
ホバー(Hover)とは、ボタンや画像リンクにマウスカーソルを合わせたときに、アニメーションが始まるような表現のことです。
HTMLやCSSだけでなく、XDでもホバーアニメーションが作れるのは嬉しいですね!
まとめ
XDは難しいと思っていましたが、実際にやってみたらすごく使いやすくて便利なプログラムだと感じています。
Webに興味のある学生のみなさん、Web業界に向けてXDを使ってデザインしてみませんか。