こんにちは。ホです。
今回は、Webの面白い機能、CSSアニメーションを紹介したいと思います!
HTML、CSSとは何?
皆さんはCSSについてどのくらいご存知でしょうか。
HTMLを聞いたことがあれば、一度は聞いたことがあるかもしません。
HTMLとは、Webサイトに表示されている要素(テキストや画像、リスト、リンクなど)を単語として並べたWebサイトの骨組みだと言えます。
CSSは、HTMLを飾ってくれる役割をします。色相、サイズ、ポジションなどを調整することができます。
それどころかCSSには、アニメーション機能もあります。
Adobe After Effects(動画制作・編集プログラム)などを使わなくても、アニメーションを作ることができるんです!
CSSアニメーションの基本:
キーフレーム、アニメーションプロパティ
まずは、アニメーションを作るための、CSSの機能であるキーフレームやアニメーションプロパティを説明します。
この2つは、CSSの言語なのでCCSに指定するプロパティです。
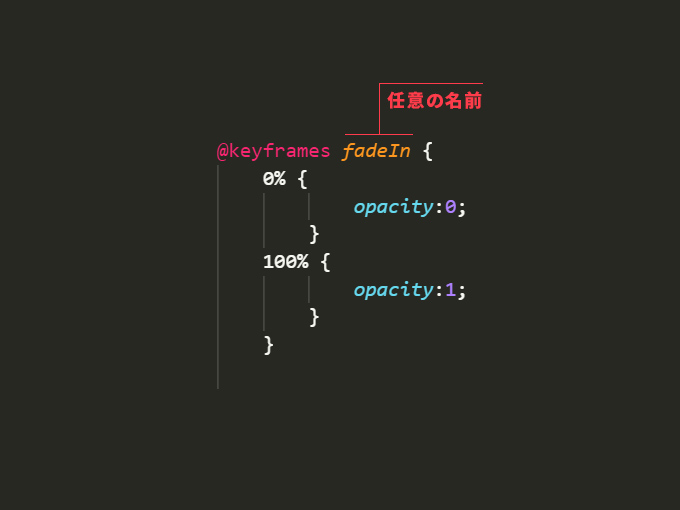
上のコードを見ると、「@keyframes」の次に「fadeIn」というテキストがあります。
この「fadeIn」は自分が決めた「アニメーションの名前」です。
キーフレームとはアニメーションの進行度合いを示しており、進行度合いが0%から100%に増加することで自分が作りたい動きを再現できます。例えば、アニメーションの開始時(0%)の時は、透明度を「0」であり要素が見えない状態です。そして終了時(100%)では、透明度が「1」なので要素が見えるようになります。
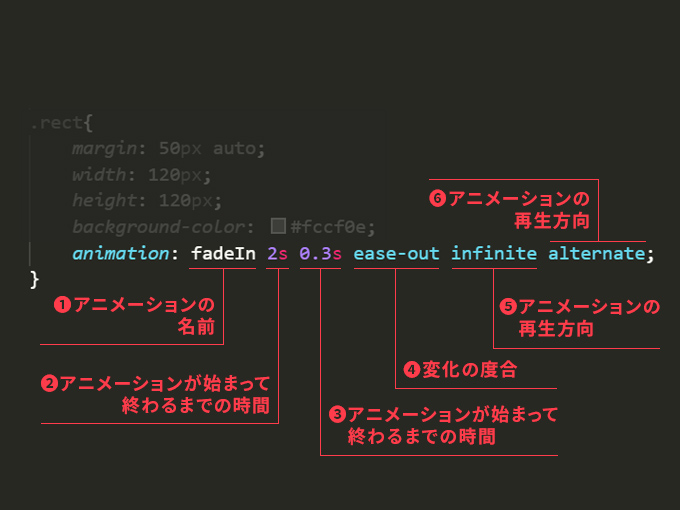
アニメーションプロパティとは、アニメーションの名前、アニメーションが始まって終わるまでの時間、アニメーションの繰り返し回数などの8つの機能です。
アニメーションプロパティを追加することで、アニメーションが実装できます。
上のコードは6つの機能が書いてありますが、もっと詳しく知りたい方は「【CSS3】@keyframes と animation 関連のまとめ」をご参考くださいー!
では、簡単なアニメーションを作成していきます!ぜひ一緒に作成してみてください!
CSSで簡単なアニメーションを作成してみましょう!
左から右に移動したボールがまた戻ってくる簡単なアニメーションを作りたいと思います。
1.まずHTMLでボールの要素を作成します。私はボールに「circle」という名前を付けてあげました。
2.CSSで図形の位置やサイズを調整し、「border-radius」を作成して円の形を作ります。カラーはアクアリングのカラーを指定しました!
3.キーフレームを作成します。
「@keyframes」の次にアニメーションの名前を付けてあげます。私は、ボールを右側に移動したいので、「right」に決めました。
開始時(0%)には、動かないのでX軸の位置を「0」に指定します。
終了時(100%)には、X軸の位置を「400px」に指定したので、ボールは右に400pxくらい移動する予定です!
4.リズム感あるアニメーションを作成します。
アニメーションプロパティを利用してアニメーションの時間を調整し、トランジション(Transition)を指定します。
トランジションを指定したら、柔らかく動くことができ、高いクオリティのアニメーションを作ることができます。
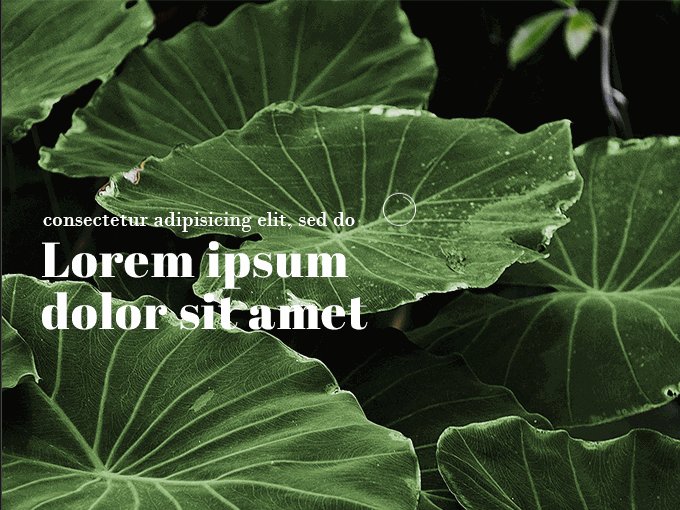
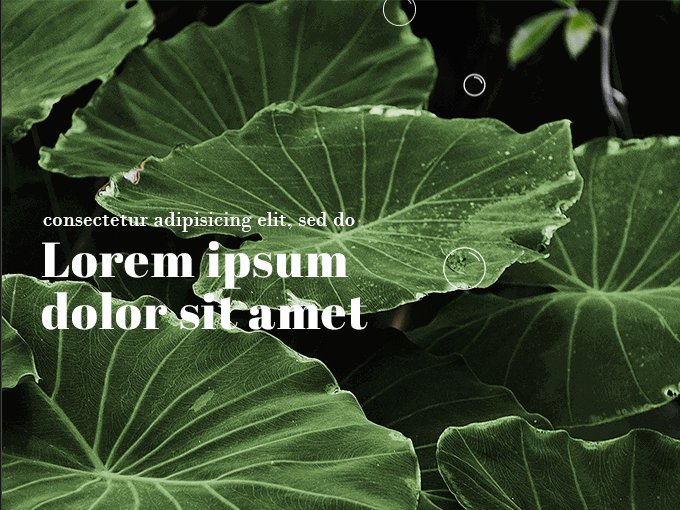
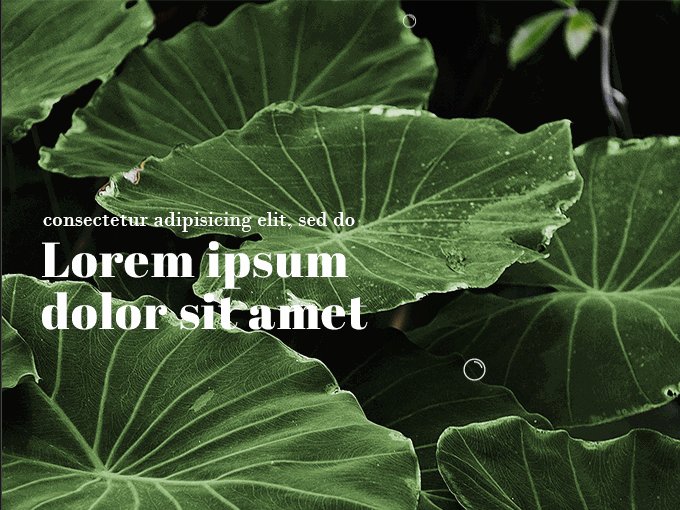
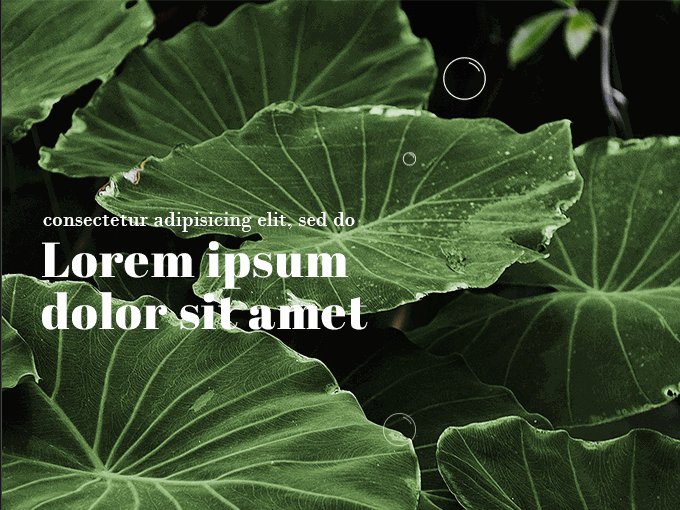
基本概念を応用して違うアニメーションを作ってみました。
確かにアニメーションがあると自然の清涼さをより感じられますね!
上記のアニメーションについてもっと詳しくは「19 cool CSS animation examples to recreate」をご参考ください!
まとめ
アニメーションは、難しい分野だと思いましたが、CSSアニメーション基礎を調べて触ってみたら、そんなに難しくないと感じられました。
複雑なプログラムを使わなくても、テキストを書くことだけでデザインを作成することができるので、すごく魅力的な言語だと思っています。
皆さんも一緒にWebの魅力を楽しみませんか?