こんにちは、エンジニア志望の太田です。
【orooroができるまで】シリーズも最後のレポートとなりました!前回のレポートでは、サイトの情報設計やデザインについて紹介しています!気になる方は合わせてご覧ください!(前回のレポートはこちら→「新卒だけのweb制作。デザインでorooro…【orooroができるまで:デザイン編(2/3)】」)
今回は最終的なアウトプットを実装するマークアップについてレポートいたします!
2019年度新卒の中でエンジニア志望は太田・松本の2人のみ、両者ともHTML/CSSなどWebサイトを構築するマークアップ言語についての知識はほとんどない状態でした。
そんな2人の初めてのマークアップから公開までの様子を、躓いたポイント「orooroポイント」からご紹介していきます。
orooroポイントその①:開発環境の準備
第一に行ったことは先輩へのヒアリングです。昨年まではどのようにマークアップを行ったか?メンバー間での作業分担は?公開手順は?などの質問を行い、自分たちの課題・不明点を明らかにしていきました。
その中で最初の関門となったのが、開発環境の構築です。今回は複数人で制作を行うため、共通した開発環境を構築し、サイトやソースコードを一定した品質のものにする必要がありました。
昨年の開発環境を参考にしつつ、使用したツールは以下の5つです。
どのツールも初めて見るものばかりで、各ツールが有する機能・導入のメリット・導入方法などをリサーチするところから始まりました。
リサーチするたびに、理解が追い付かずorooro。
マークアップを始める前に躓くとは思いもよりませんでした...
orooroポイントその②:マークアップガイドラインとGit管理で衝突発生
やっと開発環境がと整い、さあ!マークアップだ!と意気込んでいた最中にタイトル通りの問題が多発してorooro。
昨年の先輩方も「おろおろしながらサイト制作!エンジニア編 | orooro2018」にて記していましたが、アクアリング基準のマークアップガイドライン(マークアップする際のルール)への理解の甘さが露呈し、サイトのソースコードがぐちゃぐちゃな状態に…
また、Git管理のルール設定も不十分な状態であったため、マージするたびに衝突が発生。総じて、エンジニア同士でのコード内容や進行状況の共有が困難になり、作業が進んだ!と思ったら問題発生という、3歩進んでは2歩下がることを繰り返していました。
ただ問題が発生するたびに原因の究明や、対策を行いそれぞれのスキルアップへとつながったと感じています。
orooroポイントその③:デザインを読み解く
四苦八苦しながらもマークアップが進むと、1ページ単位でデザイナーにチェックしてもらいました。その際に「ここの余白がデザインより小さい」や「ボタンにホバーアクションがない」等デザインと異なる部分や実装が不十分な部分が多く上げられました。
原因としてはサイトデザインの読み込みが甘かったことでデザイナーの意図を汲み取れていなかったことや、エンジニア視点からデザインを読み解けていなかったことがあります。
デザインを確認した際に「ここはもっとこうした方がいい!」や「ここは実装するうえで絶対確認しておきたい」等のマークアップに必要となる意見の交換を、デザイナーと行うことの重要性を身にしみて感じました。
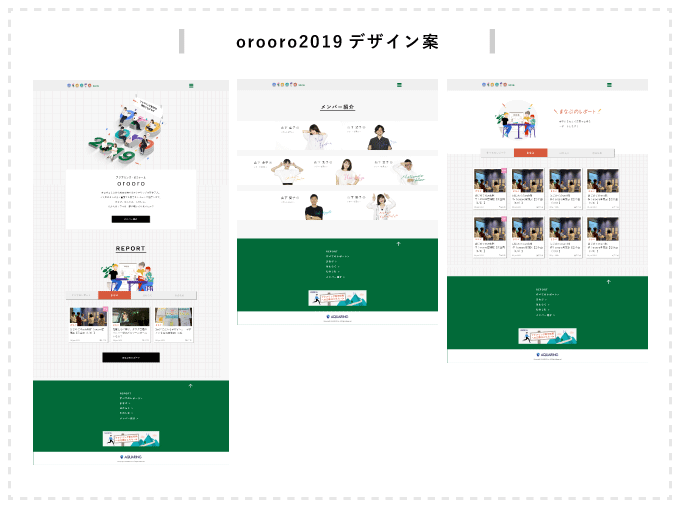
↑orooro2019デザイン案です!今のサイトデザインと異なるところがあるかも...!
公開
7/8にやっとの思いで、サイトのマークアップとテストアップを完了し公開しました!
入社後、初めての公開でもあり、達成感と感動に満ち満ちていました。
そんな感動もつかの間、先輩社員の方々からアドバイスをいただいたり、「ここをもっとこうしたい!」というメンバー間の意見があげられたりと、これからの1年間の運営を通してブラッシュアップしていきたいという思いが大きく膨らみました!
orooro2019はまだまだ発展途上です!
これからメンバーの成長とともにorooro2019も進化してきます!
まとめ
公開までいろいろな苦難がありましたが、orooroのマークアップを通してエンジニアとしてスキルアップすることができたと感じています!もちろん現場で求められるレベルに達しているわけでも、実装した全てのスキルがしっかりと身についたわけでもありません。
しかし、いかなる知識・スキルも反復学習とトライ&エラーの経験を通して磨き上げられるものだと思います。
ororo2019の制作をその第一歩とし、初心忘れるべからずの心構えでこれからのモノづくりに励んでいきたいです!