こんにちは岡田です。
前回、orooroの企画段階をご紹介させていただきました。
(前回の記事はこちら
新卒だけのweb制作。企画段階でorooro...【orooroができるまで:企画編(1/3)】)
続きまして、設計・デザインについてです!
1.サイトのデザインの方向性は?
Webデザインの経験が少ないメンバーが多い中、orooroしながら最初に行ったのは、デザインの方向性を決める作業です。
今年のテーマ「ゼミナール」をもとにトンマナを決定します。
トンマナとは、「トーン&マナー」の略。デザインに一貫性を持たせる指標となり、これを定めることで、デザインの方向性が決まります。
デザイナーそれぞれがorooro2019のイメージを持ち寄って、どのようなデザインのサイトにするのかを話し合い、 共通の認識を持てるイメージと、メインで使用していく色やフォントを決めていきます。一番最初に、共通のデザインとして定めたイメージはたったのこれだけでした…。

2.情報の設計図
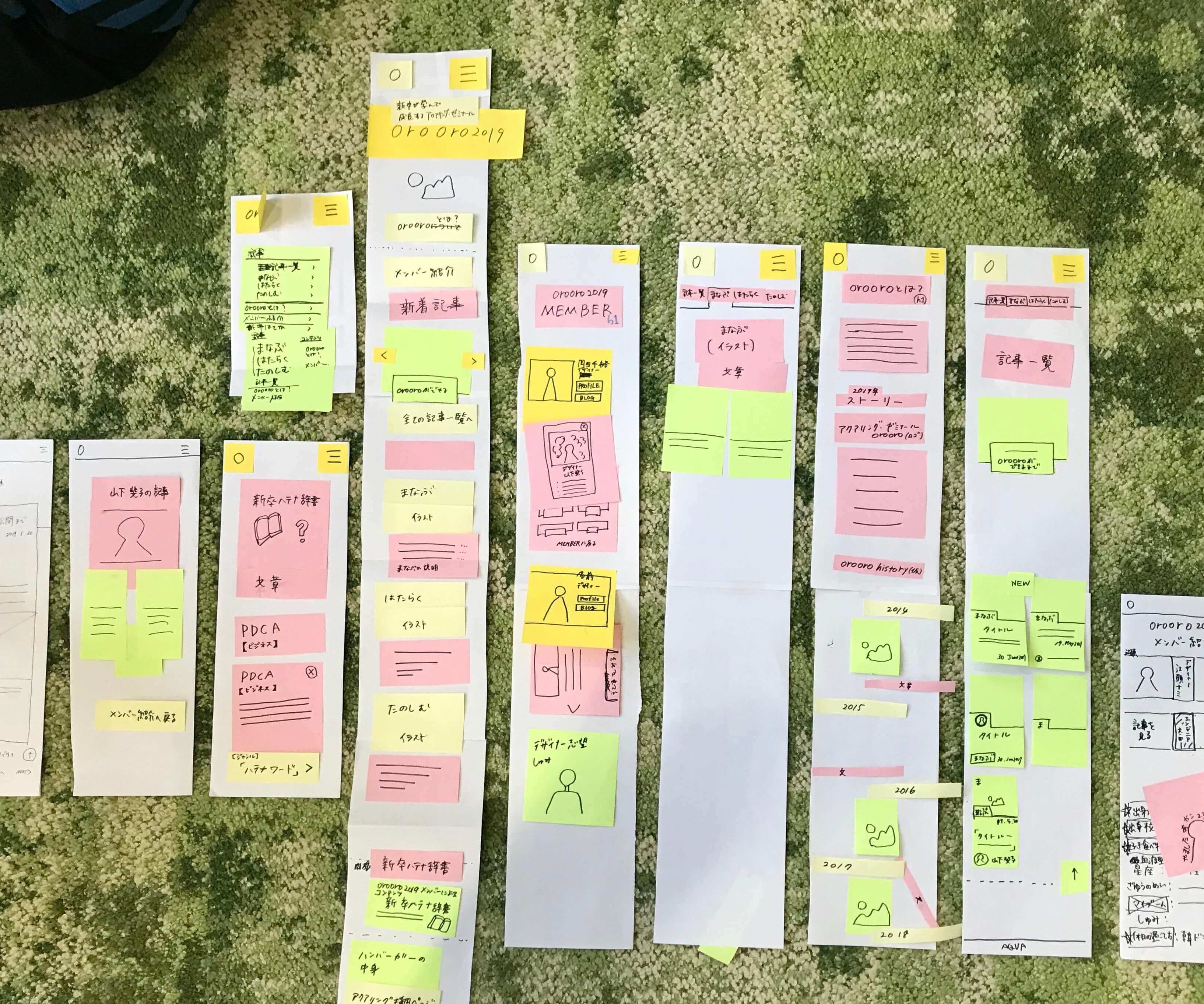
続いて、ワイヤフレームの制作です!
ワイヤフレームとはwebページのレイアウトを定めるもので、デザインやコーディングの設計図です。大人数の分担作業になるので、共通理解をもって進めるために制作しました。
紙に付箋を使い、Webサイトを実際にデザインする前に、どういった情報をどのタイミングでユーザーに見せると伝わるのかを考えながら、要素を並べてシミュレーションを繰り返し、より良い情報設計を目指します。
3.ワイヤフレームからUI設計&ビジュアルデザインへ
いよいよUI設計&ビジュアルデザインです!
作ったワイヤフレームをもとに細かい情報設計を行いながらトンマナに合わせてUI設計&デザインをしていきます~!
デザインにはツールの練習もかねてPhotoshopとAdobe XDを使いました。
Adobe XDはプロトタイプの作成ができるのでスマートフォンではどのように見えるのかシミュレーションを行うことができます。その機能を使い、作ったら実際にスマートフォンに映して検証していきます。
フォントが小さすぎたり、ボタンとして認識しづらかったり… 実際にユーザーを意識してシミュレーションしていくことで、デザインしている時には気が付かなかったことが沢山ありました。
ジャンプ率(大きさの差)を調整することで、どの情報を読ませるのか差をつけてわかりやすくしたり、ユーザーに行動を起こさせる部分に統一感を持たせたりなど、デザイナーの先輩にもチェックしていただき、デザインと検証を繰り返すことでよりよいWebデザインを目指し、ブラッシュアップをしていきました。
自分がやりたいと考えるビジュアルデザインと、ユーザーの行動を意識したUI設計を組み合わせてWebサイトは作られていきます。初めてのWebデザインは苦戦しましたが、とても楽しかったです!
デザインが完成したら、次回はマークアップです!